05/03/24
Author: MotionCube Studio
3 min reading

Table of Contents
1. Introduction
2. Captivate Users from the Start
3. Mask Loading Times
4. Reinforce Brand Identity
5. Subtly Introduce App Features
6. Enhance User Experience (UX)
7. Beyond the Basics: Tips for Effective
Animated Splash Screens
8. Conclusion
In the world of mobile apps, first impressions matter. The moment users launch your app, they're forming an opinion – is it polished, professional, and engaging? This is where the often-overlooked splash screen comes into play. While it may seem like a minor detail, an animated splash screen can be a powerful tool to:

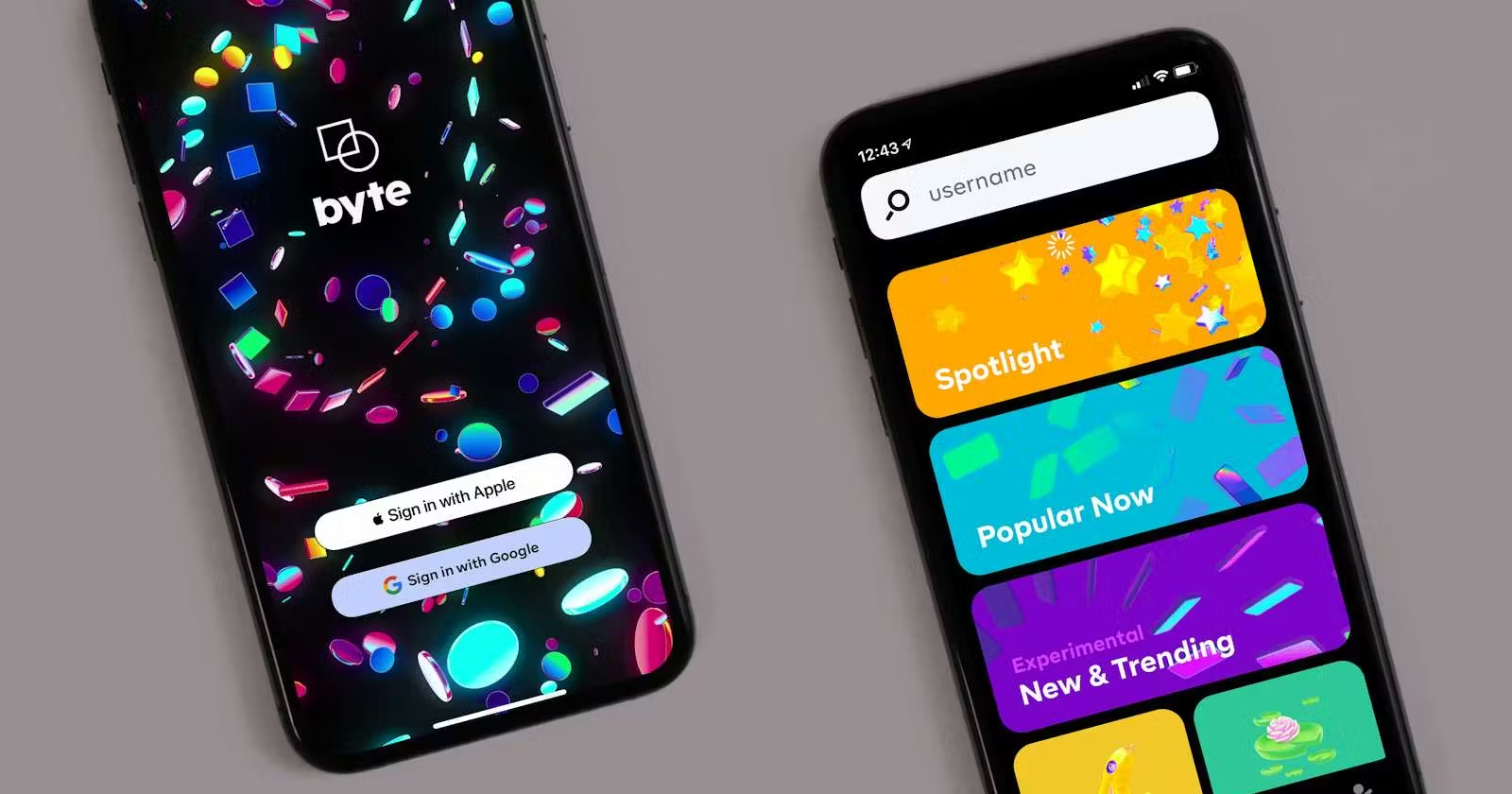
Static splash screens can feel bland and uninspired. An animated splash screen, however, instantly grabs attention. A well-designed animation can be visually appealing, setting the tone for the app's personality and leaving a positive first impression. This initial engagement can set the stage for a more enjoyable user experience.
App launches can take time, especially on older devices or with slower connections. An animated splash screen can help mask this loading time. The user is visually engaged with the animation, making the wait feel less tedious and minimizing any frustration.
The splash screen is a prime opportunity to showcase your brand identity. An animation that incorporates your logo, brand colors, and even mascots can create a seamless connection between your app and your overall brand image. This consistency fosters trust and familiarity with your brand.
A creative splash screen animation can subtly hint at the app's functionalities. This can be done by showcasing key features in action or using symbolic elements related to the app's purpose. This piques user interest and sets the stage for them to explore the app further.
A well-designed animation can guide the user's eye towards essential UI elements, setting the stage for intuitive navigation. This subtle introduction can improve user experience by making the app feel more user-friendly and discoverable.
An animated splash screen may seem like a small detail, but it can play a significant role in the first impression your app makes. By utilizing animation effectively, you can captivate users, mask loading times, reinforce your brand identity, and ultimately, create a more engaging and memorable user experience. So, don't underestimate the power of a well-crafted animated splash screen – it could be the key to making a lasting positive impression on your users.
Welcome to MotionCube Studio, where creativity meets innovation in the world of animation and motion design. As a leading animation studio, we specialize in delivering captivating visual experiences tailored to the unique needs of agencies and SaaS companies.